Task 1,2,3 and 4.
on the first part of the task it will view on what the 12 principle of animation are and how these principle can make animation look more realistic.
squash and stretch
The first printable of animation is squash and stretch, this printable of animation object will get long or flatter the reason why this is portrays is to emphasise the speed, mass momentum, and mass of the object. The amount that an object squash or stretched show something about the mass of the object e.g. the more squash and stretch it is the more soft and flexible the less squished and stretched the object is the more dense the object and harder the object. Object is by change by these three principles. Not just object it can also apply to characters , as well that squash and stretch. For an example take a person landing on the floor as soon has he is falling he stretching as he is falling and the compresses as he lands.
Their are many other way to use squash and stretch in animation to exaggerate factual expression this would be mostly used in cartoon to give that exaggeration. make note that it is important to keep the same of volume consistent. you must not do is add more mass to the object by elongating the object or flat it. this is what you should not do . Keep the same volume on the object when it dose stretch it get narrow or wider still keep the same volume of the mass. don’t over to this principle or the animation of a ball lets say, will not be a smooth fluid animation over doing. do it gradually and when the ball in this case bounces is when the object has the most stretch in this case the ball.
exaggeration
the second principle that i have briefly touch on the previous principle . exaggeration is the next principle .
Is used to get more impact and put more on a impression on the view of that character or object, or certain actions that the characters dose. for an example the animation at Disney, Walt would tell them to be more realist, misunderstand his they would make the character realistic. e.g. like and actually mouse with realistic prop oration and the physical more prominent with reality. make the idea of the action more realist by exaggeration . Like if a character is sad make him miserable, if he was happy make him brighter by over exaggeration the expression or action make be more believable. exaggeration dose not mean make the character more distorted but more convicting. Take these side by side animation for the guy hit another person over the head with a firing pan.
As you see for the left sequences of images the action is less exaggeration and less powerful that the one on the right hand side. The one on the side look like it has more power to it by add the exaggeration to the action. Note that when motion are quick the exaggeration need to be bigger to be noticed.


this still frame of the animation look way extreme to be realistic but when you play in motion it look less extreme.

That because the frame that your eye perceives are less extreme compare to the other frame which is very extreme you can make the frame more extreme or add more extreme frame so it stay on for longer. Since it hard to tell wherever you have enough room for exaggeration a rule to follow is push the exaggeration to the max, to get a scale of how much exaggeration you put in to the character.

solid drawing
solid drawing make it look like that form are in 3dimensional space but it a trick. by using these three variables volume ,weight ,balances. to make it look like it in a 3dimensional world on a 2D plain.

A way to make animation a lot easier, is being able to drawn and character or object from multiply angles. This required knowledge of 3 dimensional drawing. for an example by drawing a line on a sphere to the contours of the sphere surface. an straight line make the surface look flat. line on a square should not be parallel to each other the should all join to the vanishing point, or it would look like a flat logo and not 3D. Note when doing some thing 3D used basic solid shape like sphere, cuboids, and cylinders to construct a character or object, using circles and squares, rectangles this will help you be mindful of the space that occupies the space it is in.

another thing you can draw perspective line on the ground, this will help you gauge the distance from how far the character/ object is from the camera or how close it is to the camera. s you know when to draw the object or character bigger or smaller depending on where it is on the perspective line. this help give the character or object depth.

the further the object or character is away from the camera the smaller it is.

The close it gets to the camera the larger he object or character becomes.
move on to the clear line of your character e.g. you finished character design be aware of overlapping try and include it when possible. without this technique everything look like, it is on the same plain. by simply adding a line here and there can define where certain surfaces are and where they recited. other thing to avoid is symmetry. symmetrically line look flat. try and pair a straight line with a curved line or off set to curved lines so it look more dynamical and natural to the eye.

the principle of solid drawing applies to 3d animation as well, in regards to portraying weight and balance in a pose of a character. for example avoid what id called twinning this happened when arm and leg are do the same thing whether that is the same action. This is affliction that animator have to avoid. in stead of doing the same action make it slouch getting the character to do different action to stop affliction add some variety and personality to the character or do some to how it has weight, balance in a 3d environment.
appeal
appeal is basic character that have being animated should be pleasing to look at. The should have some charismatic aspect to like about them. This just dose not apple to the hero but the villain as well, and very other character. The appeal dose not always meaning the have to look good it can meaning interesting due to their character which can make it more interesting to look at. Because the appearance reflex the character personality in a way, which can make it appealing. the tricky thing about this is everyone has a different standard of what is appealing to them it might differ depending on the person likes.
However boosting the character art style can make it look appealing. here are three step of doing this.
- use a variety of shape ,instead of using the same shape for every character try out different shapes. every character design starts with simply shapes.

2) play with proportion’s offend cartoonist do this magnifying enlarge thing that are un interesting. shrink the thing we find ugly or boring. Or an example make the character proportions bigger e.g. head eyes hand and feet and make the body smaller. These aspect of the character can define the character personality by blowing it up can also make an appeal design.


3) keep it simple to much detail on a character can over complicate the character this will make it hard and taxing to animate that character. this is a difference between drawing for an animation and illustration. and with animated character you have to chose the detail of that character you want to keep and thing that are not worth putting in. because you are going to be drawing them detail hundreds of times.

Take this king by changing his appeal , shape to egg he look more proud , power and petit. this robot mercenary has to much detail to seen any personality, pick a few detail and emphasize them move the rest and change his shape. his appeal is more mysterious to him.

this robot mercenary has to much detail to seen any personality, pick a few detail and emphasize them move the rest and change his shape. his appeal is more mysterious to him.


anticipation
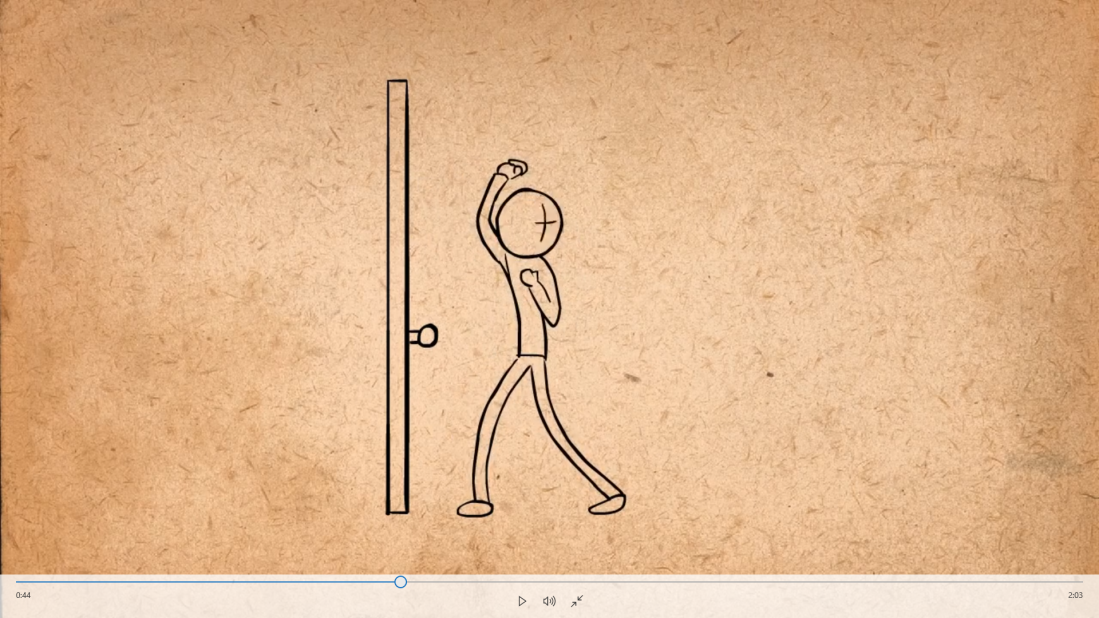
anticipation is when the character give a clue to the audience to what it is going to do and to what happens next. and to make the action pear more realistic. An example of this his when a character is preparing to jump he has to crouch before he jumps to give him the energy to jump. if he just jumped with out the anticipation it look odd and unrealistic because it come out of nowhere. The crouch action communicate to the audience he is about to jump. Squash and stretch also include anticipation the face squash first then the next action is anticipated the stretch of the face to convey the action to give more power.
anticipation helps communicate action to the audience and preparing them for the next action these example prove this. This can happen in various of ways. like when a character turn to see what is happen drawing the audiences attention to that point. but this can be miss leading meaning some could happen on the other side of the character after the other thing. this is being miss leaded in to think some happen on the other side of the character but it really on the other side. you can also have multiply levels of anticipation by give the animation a build up of anticipation like when a baseball player throws a ball . here is the build up to the action. 
Staging
staging is the presentation of an idea that is clearly, and can’t be mistaken. this can apply to numerous areas of animation like acting, timing, camera angle sand position, setting. so when you animating you want to be in control of where the audience is looking. you basically saying look at this and then now this. this control is achieved by staging. by all of the element’s of the scene working together in tendon to move the viewer eyes around the screen. A bad example his make the view focuses on multiply character individual are competing over stage presents . The camera has lot to do with this it important to know when to be close up or far way.
while far way is good for big action.

And close up is good for expressions.

Don’t have the action off to the side, their have it in the middle or in on of the thirds of the screen.


If their are facing the side they should b more empty space from where they are facing unless if some is sneaking up behind them. then in which case their not the only main character in the shot.

the main action of the scene should be clear and simply it cant be upstage by other thing that are going. This take attention from the main point of the scene. it also should have proper time let one action finish before the other person can start the action., don’t overlap them. occasionally you need to included pause if there is something on screen that need to be processed by the viewer, before moving on. if their is text on screen you would keep is on as long as it take to read it out 3 times. it not just about controlling the view eye. It also about conveying ideas to the audience. e.g. if a character is sad you want to make the audience see that and feels that. take for e.g. if some house is supposed to be old a decrepit go over the top to make it obvious to the audiences to they get it, don’t have any object that detracts from that purpose.
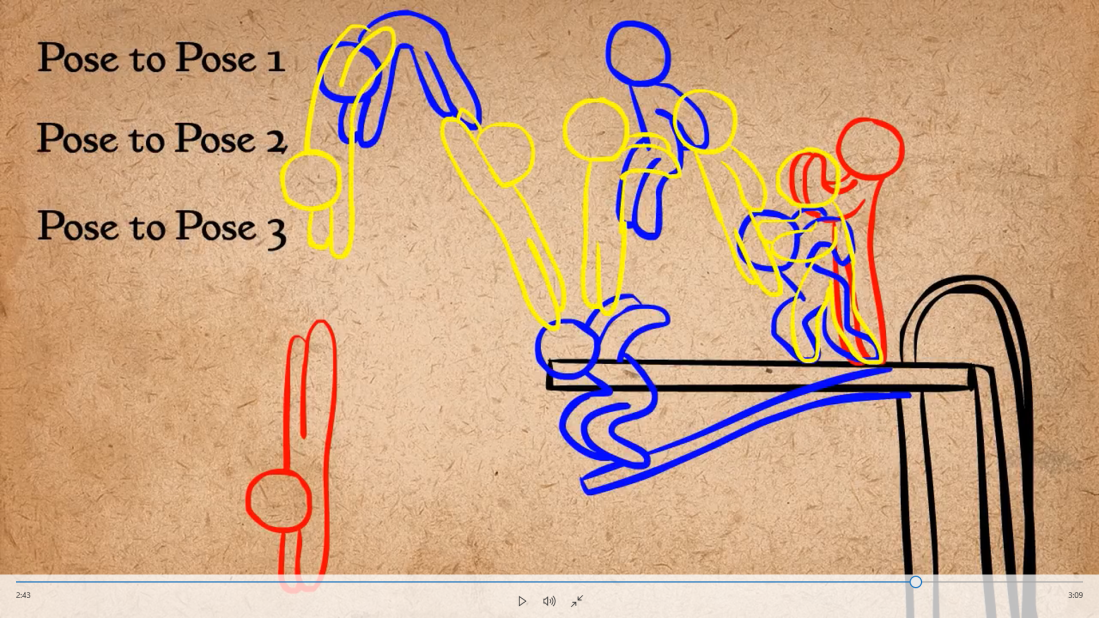
straight ahead and pose to pose.
This describes 2 methods to animate drawing . First method is where you draw multiply drawing in a sequence it basically animation as you go.
The 2 method pose to pose to pose is where you draw beginning middle and end drawing and go back later to fill the drawing in between. The are benefit to both using these methods.
pose to pose is general better to most action because gives you more control. you have a good idea what the action is going to look like , early in the process. so instead of worry if the character is going to be in the right place you decide where they end up in the beginning and work backwards. also using straight ahead animation make result in your character changing size from beginning to end. pose to pose can save a lot of work. If you were to animate a whole sequence straight ahead and the realise one pose is off you will have to change several drawings to fix that 1 pose. but with pose to pose you can catch problem early on in the animation.
however straight ahead animation his good to animation thing that are unpredictable e.g. like fire, water drops, cloud’s of dust, and explosions. the reason why this method works so well is because the law of physical at a constant rate way different variable and out come can make it almost impossibly to accurately predict the out come pose to pose.
Other example of unpredictable animation is overlapping action. you could draw the figure with each pose and just draw the in-between accordingly. another method is draw the all the pose of the figure with out the ears and then add in the ears after using straight head method. This is good you can focus on just the character movement, and focus on the physics of his ear with out have to do apply movement so the physic on the ears look right. This can also apply to hair tail and other appendages.
when working with pose to pose there are some vocabulary need to know. main poses called key, secondary poses called extremes and last pose called breakdown’s. this work really well like a pose to pose in a pose to pose doing the keys first perfect them, then decide where the character is going to go in each direction with extremes then decide how you want the extreme’s to connect to each other and correspond , to the rest to fill the gaps using breakdown pose’s.

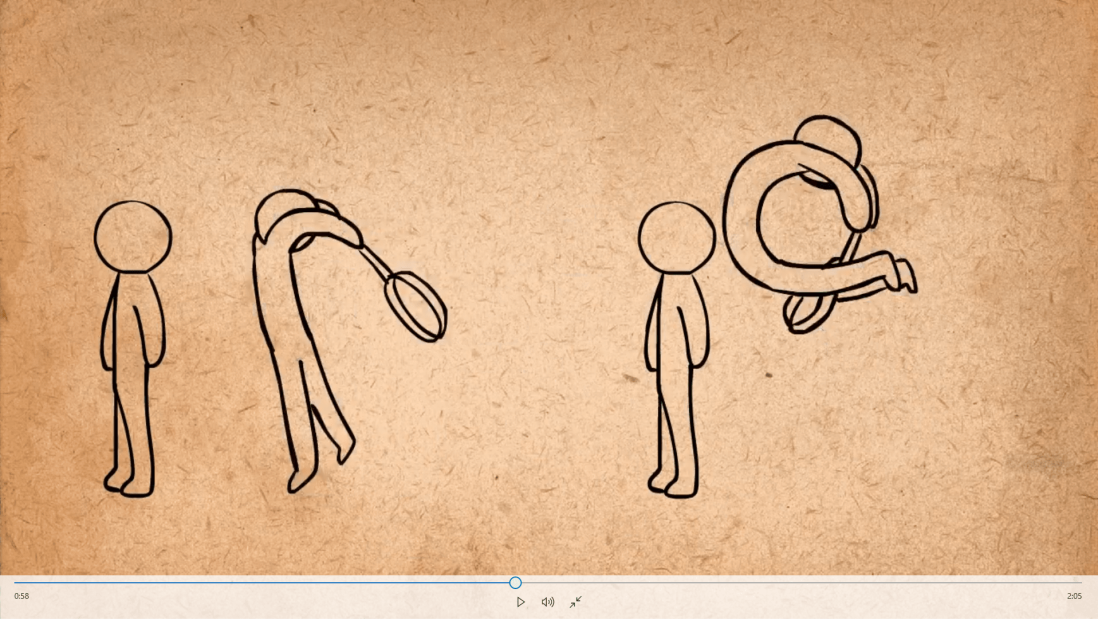
Follow through and Overlapping action
This technique is where have body part or appendages being drag behind the body and continues to move when the body stop’s. follow thought and over lapping are associated with another technique called drag. all of the technique are the same thing but in different ways.
Follow thought referred to and when apart of a body continue to move even after the body has stop. Over lapping describe the offset by the timing of the movement and its other parts. drag is describe the delay of movement of the body parts to the main body.
follow thought and overlapping action can add realist to a character. basically when the main body is propelled forward the tipoff the appendage is that last to catchup with the main body and when the main body stop the tip should follow thought the furthest before going back it to place.

follow thought and overlapping action add realist to the character. basically when the main part of the body moves and propellers forward the tip of the appendage should be last to catch up with the main body. when the main body stops the appendage tip should follow thought before settling back. this is also true with the body as well when the body abruptly stop the body follow thought with that energy then come back. Sometime the skin on a character can be treated an separate entity with the drag and follow thought. similar to what I said about squash and stretch. the amount of drag you give an object say something about the mass e.g. the image below right a TV antenna while on the left a feather all by use the drag technique. it is normal easy to add the appendages after the animation of the main body is finished. e.g. adding hair use the previous drawing to know where the hair is going to be dragged in that direction the character is walking , and follows thought when the characters stops. arm are also good to used this method. it also helps break up the animation if we were to offset the movement of the arm and leg the animation appears more fluid.

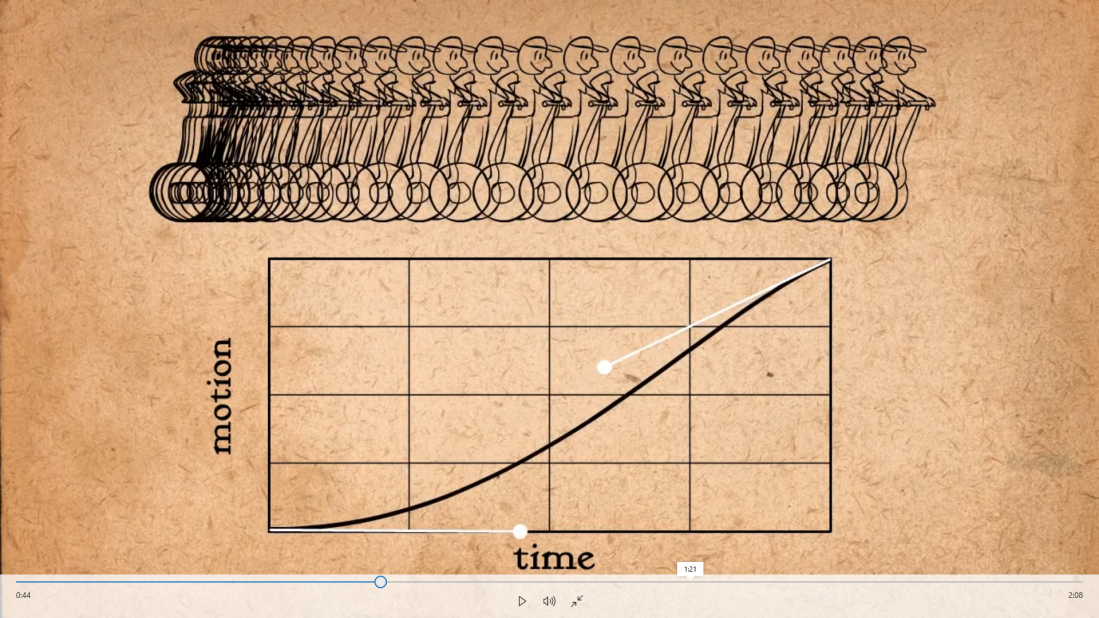
slow in and slow out.
This principled is how all movement start off slow and gains speed gradually and finish the action slowly. this is an important principle to life like movement in anything living . Without this principle living thing would feel mechanical like a robot that keep up a constant speed of the movement. To use this principle in 2D animation You take the extreme pose and draw a single in between and draw in between thoughts and close to the extreme pose to get it the slow in or slow out.

However with 3D animation it changing the motion curbs to linear to splin and adjusting the busier handles.as time progresses the object start slow speed up and end slow again think of it like a car stopping distant it take time for the car to stop due to the speed it is going at same with this.
 Using this principle you would only have to draw one in-between and alter the other frame a bit and scudded, this make the animation much smoother. this motion also can be done in 3d with very extreme curves.
Using this principle you would only have to draw one in-between and alter the other frame a bit and scudded, this make the animation much smoother. this motion also can be done in 3d with very extreme curves. 
a good way to fit a very jumpy animation is to analysis the space between your drawings. they should be evenly spaced out from each other. like the poses should be close together at the start of the action and end of the action. and them further apart in between to get the slow in and slow out motion. as seen here.

Arcs
This principle is how thing move. ever few living thing are capable of move mechanical up ,down left, right. living things move in a curved circular motion also in a Arc. e.g. take this animation taking the mid wat pose in between will look to mechanical. Because it traveling in straight lines. this would look like unnatural and unrealistic. the ball needs to follow an arc of course you still need to consider the slow in an out f the ball some to take in to consideration. 

You can do this in 3d by giving this effect by keep the x axis constant and the y axis slow in and slow out. 
loo at this animation of a head turning it look pretty plain just turning straight. but by adding a arc you can give it more expression and character.
moving head straight.

head moving in a arc .
forgetting about arc can lead to obvious mistakes such as by calculating the mid point of the key frame in the middle which would cause the shape of the object to stink. But if you add an arc, this can make the mid point key frame much easier to do instead of unnatural change shape.
mid point from edged to edge is not the right size of it and will shrink when the animation is played.

But add the arc make the object not shrink and will be the same size as the other key frames, due when thing move the move in a sweeping motion.

arc also can be add to any figure movement. like when a person lands on the ground you can set is body in an arc has he get up it will follow this process. same when a person walks when taking a step the go down and up in a arc. arc add realistic movement in characters. when movement are fast you can add arc in the from of a smear take the beginning and end key pose in the space in between the two frames, and fill it in.Maybe slightly transparent or fragment, towards the end of the animation.

Make it transparent.

fragment like the end of a sword swing.

secondary action
this process is often associated with overlapping action and can be similar. however they are ever different.
A break down of secondary action is an gestures that support the main action to give more dimension to the character animation. this means e.g. you can give emotion thought action like a character could be sad meaning his action has head will be down and dragging his body and slouching this demonstrates a secondary action in the top half in is body, and it facial expression which is the secondary action. and the primary action is him walking e.g. the legs is the first action. same with other emotion e.g. walking angary. like this example do the same thing.
primary action.

secondary action the top half of body and is facial expression and arm swinging. 
let say a character is knock on a door the secondary action will communicate of how the character is feel thought his secondary action. e.g. if it is a fist it will make him look anger, if it density it gives him a happy vibe, if his hand is took in close and his had look back and forth while knocking it communicate to the audiences he dose not want to be discovered. this gives the character more personality by adding in the secondary action.

Keep note that it is important not to let the secondary action dominate the primary action. e.g. let say and character is has a sad expression that should be seen by the audience and your add a secondary action to that the character wiping away a tear, the hand should not cover the face, this can make it go unnoticed by the audience unless you give it centre stage and the time so it can be notice by the audience. this is also why principle of staging is important in secondary action.
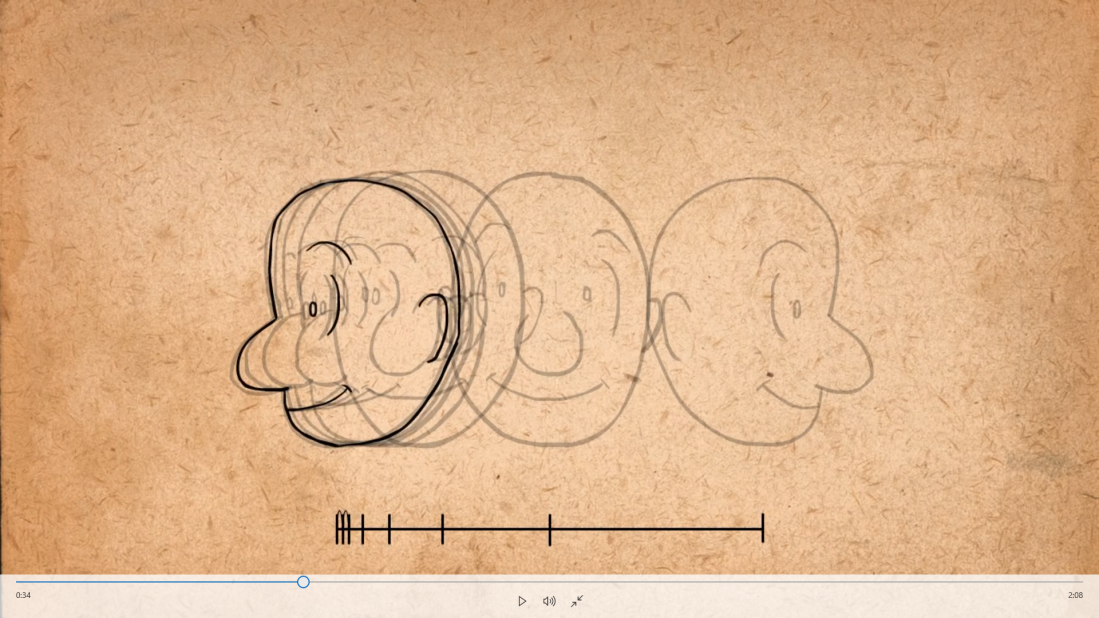
Timing
This Principle states that the personality and nature of an animation is greatly affected by the number of frames inserted between main action or key frames. basically if you have any draw’s in-between each other the action will be slow. if you have very few draws further apart on each other, the animation is more faster. one simply action can have 10 different meaning or more. depending on how many frames you give it. e.g. a animation of this guy leaning from one shoulder to the other can be interpreted in my different. With no in between li look like he is being hit with a tremendous force, with 1 in between look like he being hit with a rolling pin or another object. With 2 he has a muscle twitch. With 3 in-between he dogging the rolling in or object. With 4 he say move it get out of here, With 5 his more friendly over here come on hurry. With 6 he sees a good look girl or car he always wanted. with 7 he trying to get a better look at something. with 8 he searching for something on the Kitching self. with 9 he apprising some, very toughly. with 10 in between , he his stretching a saw muscle.
the standard frame rate for film’s is 24 fps. If one drawing is made for each frame for 24 frame this is called drawing on ones. but if one drawing is made for every 2 frames it is called drawing on twos and every 3 drawing is 3’s and so on.
it is common to draw in one rather than two because it make it easier to draw in too it cut the work load in half. second it slow action look smoother that if you were to drawn each individual frame. because the precision you need to draw in each frame and this will lead to the animation looking jittery. most would say drawing in 2s is better for drawing fast action to that make the animation gives it a better experience a vibrancy, on the other hand the one would be to eventually time and less lively draw on one. It also some choice to choose the amount of frame they want for they animation. more or less frame they is, depending on how much movement their is . Which can give it a dynamic effect to the animation.
reference video The 12 Principles of Animation, by Alan Becker (Tutorials, 2015)
My plan schedule for my animation project?

My reference for my walking animation.
https://www.3d.sk/video/show/id/39
Then login in and make an account to sketch fab put your work to sketch fab and put on blog.
What 12 principles apply to the walk cycle?
The are many of the 12 principles that fit in to the walk cycle these being slow in slow out, stretch and squash fit the walk cycle is because when you walk you are stretch your leg out way to and is being the joint to make it look like the walk is being stretch when you put your leg out and you put the other leg out in front of you squash due to you put weight on one leg then the other as you are walking so it look like it bobbing up and down. e.g. My walking cycle that I have animated dose this and you can see the rigged character model stench when he puts it down then pull it back which is the leg and bends giving that squash and stretch in the legs also the bobbing up and down and you shift all weight to the other leg as you walk gives which extenuates this motion.
Other principles that fit the walk cycle is follow thought and overlapping action. When I did my walk cycle animation you can see the character clear used the follow thought and overlapping technique, as he is putting his leg forward it follow thought and overlap’s with the other leg too. This also applies with the arm as well as the swing back and forth which, cross the body overlapping it and following thought the motion and the legs carry the body forward, any other appendages will follow this will drag he arms and leg as it’s walking forward. Arcs also fit in with over lapping and follow thought Timing is another principle that fit in to the walk cycle for example when I was doing my animation and make key frame occasional you might have to add a frame in-between the frames to make it faster or slow depending on how many frame I had with my animation which some time have less frames can make the animation a bit guttery if you have less frames in you walk cycle which can make it look unrealistic if all of a sudden you character leg or arm skip due to the should be another frame within that to make the animation look smooth. this bring me on to another principle that fit in with the walk cycle slow in slow out make you walk cycle start of slow and speeding up when you get to the middle frames he is walking a bit quicker then slow down as the animation come to a an halt. This is a good way of make something look and feel more life like. secondary action, exaggeration can come in to play during a walk cycle like when a charter can be feeling a certain way e.g. like walking with a bit of skip in the step implying that the character is happy by exaggeration different part of the body you can express different thing e.g. make my walk animation for example the hips of my walk animation were exaggerated so it look like a very feminine model walking down the runway/catwalk. Pose to pose is yet another principle that applies to the walk cycle, especial in my walk cycle when you have to key frames the main parts of the animation these are called key frames. my animation is 5 key frame but if I wanted to make it smoother I would add frames in between the key frames these are called extremes the can make it smoother. Arcs are definitely used in the walk animation as the arm or leg moves back and forth the body make arc motion with appendages and anything the is poking out side the body will cause drag as the body is propelled forward causing an arc motion. , anticipations is performing the action e.g. walking know the character is going to put his foot down and left the other one put to then put the other leg in front of him/her this works not just for walk but other action. Appeal kind of come in to the walk cycle depending on the personality of the character and the mood the character is trying to portray when he is walking, this can be viewed differently, to what some people might think the walk is normal other might disagree, an mood can be shown thought an action can tell a lot about a character but can sometime be hard to tell. an end up being unclear you have to exaggerated an action to give the mood and personality of that character, you could say appeal is Schulte thought actions but exaggeration his what give that character that quirk personality.
Analyse other game animation cycles and discuss the importance and limitations of animation within games?
In the game ratchet and clack their are numerous of animation used like ones with cycles and ones where the animation end, and does not cycle a few example are for cycling animations in ratchet and clack idle animation where he looks around him occasional blinking for a bit then scratches his ear then look around again, then dose a handstand with one hand then jump on to his feet again as you see from my example it cycles as it played thought all his idle cycles and repeats again these 3 idle animation loop over as long as the character is stationary. The reason why that their include an idea animation in the game is because if he just stand their he would look bland and unrealistic how the character would look stiff and the transition to each animation cycle make it look not believable and janky. By implementing the idle animation give the character personality and keep the player immersive.
But their are some animation that don’t go thought animation cycles such and the weapon animation where ratchet throw a bomb/ grenade and explodes on contact on an enemy or the ground or any other surface in game. (bomb animation is at 0:04 to 0:06.)When ratchet throw the bomb that is a cycle him throw the bomb but the bomb/ grenade itself when it is throw it explodes on contact which the animation end abruptly and explodes on contact of an enemy or any other surface in game this dose not cycle this is called a linear animation as a beginning and an end. The cycle animation is linked with the liner animation to make up one animation. A lot of these weapon animation have a cycle then go into a linear animation and other liner animation lead on to other liner animation after that animation has end another one starts. An example of this in the video of where ratchet used the mine gun shoot it then it explosive in to other mine give in another linear animation then their explode end the whole animation.
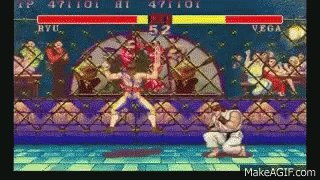
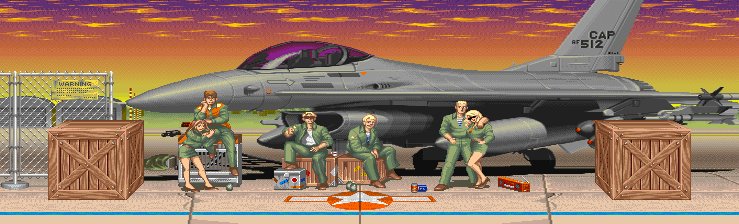
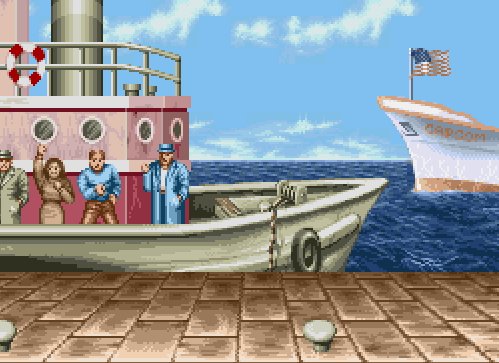
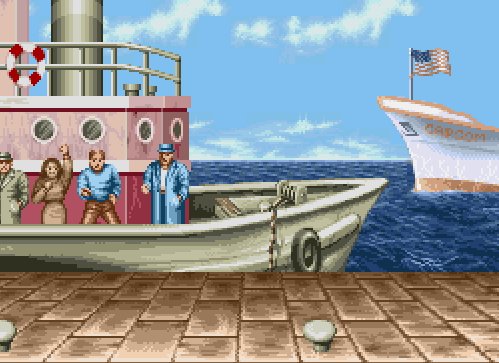
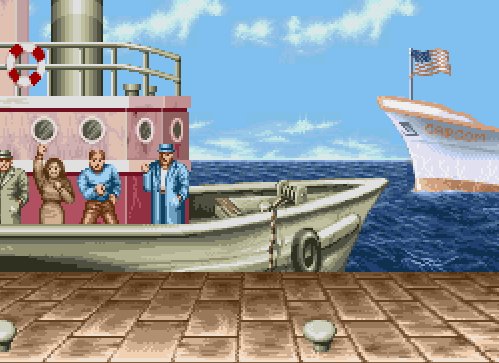
Street fighter 2 turbo has very linear animation due to it being a fighting game. In any 2d game use certain key frames which on averaged is around 6 then it cycles like all animation in fighting games when you click a certain input on the controller. Here is an example this is the addle animation of Ken and Ryu, as you can see not many frame are need to do a smooth animation un like 3d where you can do an animation in 30 and 60fps which is way more that 2D game will have, due to an 3D animation must look good at all angles. While 2d need very little frames to make an fluid animations you see from the example is only made up of a few key frames . 2D animation on the other hand is only viewed from one angle making it easy to animate in a 2 dimensional space.
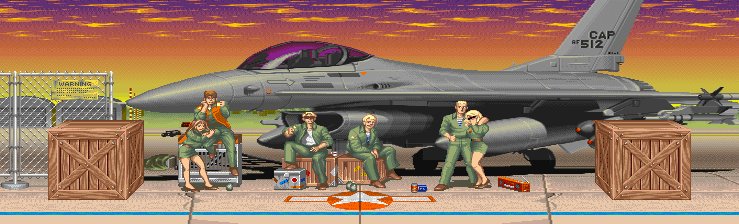
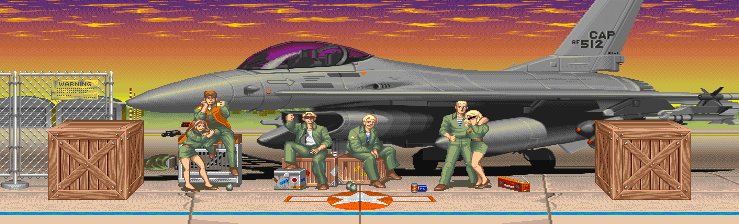
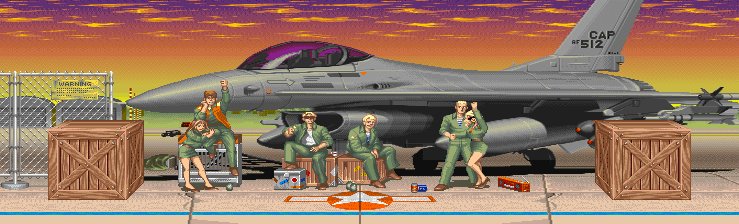
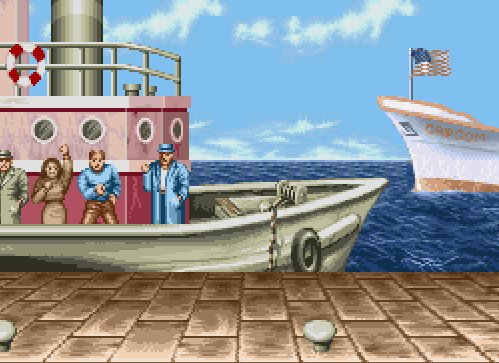
However like street fighter 3d animations limited to how thing can be animated e.g. street fighter 2 turbo can go over the top with its animations while in 3d their would look unnatural and look unrealistic it has to be within human boundary’s and to that and personal can physical do and if not convert so it look realistic , and be more immersive to the player. The limitations however for street fighter 2D counter part their is not that much animation in street fighter two turbo you can only have one animation playing at a time due to the limitations of technology, only occasional they animated the back ground but the movements are very little e.g. move certain part of the sky, or people limbs, and then cycle plays in a loop, you see from the examples below. Like in stage shopping district, air force base, high roller casino, Flamenco Tavern but in the newest street fighter, street fighter 5 has a lot of animation going on and playing at the same time like the high roller Casino stage is a prefect example of how much is animated in the back ground and fore ground to as well as the fighters them self’s all playing at the same time even fire come out of the casino pipes and are on the build and other animations that you may not even notice due to their is that much going on in the scene that their is in street fighter 2 turbo, also their is an animation in air force stage in street fighter 5 when the character gets hit down the boxes in the background up and shake as the character hit the floor. (As seen at 0:13) It the same in Flamenco Tavern stage in both game Vega and only Vega has an animation where he can go in to the back ground and grab on to a cage and perform his Claw Attack, Flying Barcelona Attack he can do this move normal but only on this stage he can go into the back. As you can seen the quantity and quality in street fighter 5 animation have more verity and little to no limitations for animation and how much they can animate on the screen at once with more high fps, but street fighter 2 animation is limited to how much they can animate and how much frame they can fit in to that animation which is key frame only. These are the limits of 2d animation compared to 3D. The importance of animation especial in street fighter is to portray character emotion clear thought expression and their actions. So make be very expressive and other not as much. It can be seen very clear in 3D animation but not at clear in 2d animation but their are still traces.
Air force base stage on street fighter 2- (animations background)

Shopping district taping road stage street fighter 2 -(animation background)

Kens stage for street fighter 2- (animations background)

Street fighter 2 turbo Fighting Barroom Vega stage animation- (back ground + Vega can go in back ground)
The new street fighter 5 high roller stage- (animation background)
Street fighter 5 air force stage- (animation background)
Street fighter 5 flamenco tavern stage Vega animation -(back ground and Vega going into the background)
Example of an animation in street fighter 2 -(idle animation for Ryu and Ken)
devil may cry 3 animations for Dante and Vergil taunts are different however their animation are in link with each other like Dante’s and Vergil’s taunts are link to the idle animation when you press select the taunt plays and end this is not a cycle animation it has an end which gives in more realism in a way because no real life person dose something the same twice it will be different but with animation has it limits to how detail the animation can be, it can be more detail that 2d animation due to a 3d environment and viewed from all angles, but you can make an animation that all individual like running in a different way siting down in a different way, and the fact they have to be put in a cycle which suggest the animation will be played over and over again their cant be to much animation for one thing. that why their can be interactive animation when a character can interactive with object in is environment to give in more flare and realism like ick up a gun the character stands their and appears in his and form the floor not realistic give an animation for the character to pick up that gun.
But this can disrupted gameplay and you cant move your character until that animation is finish like the taunt animation. However add animation can give the character personality and make them apart of their environment, just like Dante and Vergil animation can give them more character and show want their are like it is. This is important to show this. Dante’s and Vergil animation used an number of animation techniques like squash and stretch of the body when Dante leans over to taunt an enemy which is in front of him. Exaggeration of their taunts like point and move arm and change of posture for Vergil and Dante. same with vs animation when he’s mimicking to play the violin it is very exaggerated to and moves his body and head up and down this animation also used timing to be in time of the music of the violin playing in the background and his action reflect how it looks like it is being played especial arcs technique of the character v move back and forth like mincing playing the violin. An anticipation of when he grasp his cane and raise up to his shoulder and pause then mimics play the melody to the violin when it starts playing, while playing he the animation is slow to being with even has he is playing the pretend violin he slows down while he play the melody for certain note the follow thought of his arm and taros as his body move to the music.
Example of Dante and Vergil taunts Devil May Cry 3.
V’s Taunt’s from Devil May Cry 5.
what is the purpose of animation?
The purpose of animation is give a character life and personality or asset, and other element and is used in many different industry such as game, films 2d animation e.g. cartoons. by give a character motion can help communicate what the charter action he is performing or how the character feels which can be express thought body language and give the character or element dimension and depth . It is important to let audience know what the character is doing , or how their are feeling and that is communicated thought body language.
How dose 2D animation differ from 3d animation?
The difference for 2d, to 3d animation is that 2d animation deals more with drawing, and frames that is string together in a sequence, then sped up at various speeds to give the illusion of motion. 3D animation is much different instead of being in a 2d space 3d animation is in a three dimensional space on software like Maya. Which can give it more depth and looks more realistic feel to in than the 2d counter part due to the texture lighting, and colour of the 3d object and is used on 3d animations software. these are the difference between the two.
Why is games animation different?
The different to game animation to other medians that used animation like film is that games animation is interactive from of medium. when you play a game you have complete control of that character and the camera. You as the player are the one driving the story forward and making the character move, run, jump, crouch, sprint, swim, use different weapon’s e.g. swords, guns, magic spells. So the animation needs to look good at all angles. let say you seen you character thought a third person view, as your character is in walk or run cycle which can be judging from different angles by rotating the camera up, down, left right, and diagonal. these camera angles can reveal tiny miniscule faults with the animation like if the running animation is a bit jittery which can ruin the players immersive experience when playing thought the game. this is what Animators need to take into consideration , and the animation hold up at all angles or what ever the player may throw at it. But film run a more liner animation, which will only be view at one view at a time on screen and used staging for when to focus on different character of what time and how long that should be on screen for. Game need to consider all of the principles of animation when animation characters or other element’s.
How dose an animator animate to a target audience?
depending on the audience animation will used different animation principles for certain types of audiences for example an more younger audience like children the animation will be more exaggerated e.g. face expressions , which will work well with squash and stretch principle of the squashing and stretching of the face of charter as well and to exaggerate actions, anticipation when an character is doing an action the audience know what going to happen to that character before it happens. follow thought and over lapping when a character runs and suddenly stops the character drag to give in more of an impact to he action. These principles appear mostly to a younger audience so the audience which is children in this case can understand what is going on clear and their will find it funny due to the exaggeration of the characters. thought these principles. Example of cartoon that do this Tom and Jerry, looney toons.
here is an example of all the principle that I mention fit in to tom and jerry. like when tom slides down the lamp is using squash and stretch his body becomes long as he reach the bottom is squash back in to place again at (0:03) Has jerry and tom and spike facial expression are very exaggerated when tom sneak away then start running from spike when he was spotted he look very shocked give exaggeration to facial expression and his movement. (at 0:08 to 0:13)
However this will be to obvious for an older audience like adults/ teenagers the principles will be more Schulte but not to obvious and less expressive so it would be hard for children to under stand what the character is conveying to the audience for kids it has to be very obvious for children to get it but adult can tell what the character is feel more. An example would do this is family guy of how peter one of the main character of the show tells jokes with a straight face that adult will only get the joke because it a type of humour children would not get, due to their is no over exaggerated expression with the joke and not understand it.
here is an example of peter telling joke and other character with a bland facial expression.
Evaluate poor examples of animations and explain how the reference animation is flawed?
what makes a good animation? including all of the 12 animation principles can make a animation entertaining to what and make the viewer keep watching thing like anticipation what going to happen next building up suspension making the view watch more. Squash and stretch make some comedic by give the character expression thought squashing and stretching of facial expressions children will find amusing. appeal make a character look a certain away can also boost the over all look of character and influence their personality’s and actions. theses are the main principles that can make an animation look and feel great and occasionally make the animation clear and smooth can improve the quality of animation.
what dose weighting an animation mean? is the character tall? fat? old? short? creating weight/ mass to a character can give the character more realism, make the character more believe, by add weight or taking it away can effect how the character run, walks, and his posture, and when he/ she is standing e.g. idle. In animation you will have to consider the weight of the character seen as you need to portray that thought the character motion, so it look like the character has mass when he is moving or pick up an object and jumping. E.g. take a fat character for example when he jumps he will jump not that high, due to the weight of that character and gravity acting upon the character, making that character not jump that high. This can depend on the characters build is he tall, short, slim, fat, old, young so when it come to animating weight though motion it important so know this if you animation some one heavy footed he would be bulker or fat and light footed would be slim and short. Without weighting the animation it would look unrealistic like If you did not give the character weighting then the character would float like a feather and that would look unrealistic. A character has a centre of gravity like I said earlier picking up an object will move the centre of gravity forward especial if that object is heavy if it light then it would not effect the character centre of gravity, but with a heavy object you will have to counter balance by leaning backwards so you don’t fall with the heavy object forward due to that is where the centre of gravity is acting on.
Also the principles of animation also that are incorporated in to give the character weight to the animation a few that do is squash and stretch, exaggeration, solid 3d drawing. appeal, anticipation. all these principles can come into weighting of a character in animation, squash and stretch for example some one carrying heavy weight the body would squash due to the centre of gravity upon that character and the weight of the weights carrying your leg would squash and your knees bent due to the weight of the object and you would walk slowly.
Exaggeration also emphasize how much something weights like, for example if a bolder were to fall for a cliff and as it hit the ground in make a crater and the bolder sink in to the ground. This happens mostly in cartoons such as tom and terry road runner where the exaggerate the weight of an object so children can understand that the bolder is heavy, anticipation also goes with mixes in with exaggeration. Like in the road runner wily coyote pushes an bolder on the edge of a cliff, and it starts to tilt and wobble and you know it is going to fall off the cliff and that that bolder his heavy it will can crush the road runner if he is under it. Solid 3D drawn is apart of cartoon which visual show how heavy something is where it 2d or 3D. the timing of the character actions can also make it funny or entertaining this also work with pose to pose as well to key frame each action or facial expression that character is about to do.
How can an animator use animation curves to smooth jumpy animation?
animation can help smooth a jump animation the reason for this id that an animation curves is a gradually increase of speed it start from a slow then gradually speeds up and the slow near the and of the animation. the reason why this can smooth a jump cycle is your character you are animation dose not jump straight away has to build up the moment and speed then jump, if not then the animation will just look unnatural. the animation curves can make the characters anticipate before jump by bend the leg and squatting down then jump. This in comparison to the interpolation graph will appear as a curves indicating the build up of movement and as it arcs the gradually increase to the jump until the curve has reach the top of the interpolation graph and slopes down again meaning the character is rapidly fall from the jump he just jumped, up until it ends. this can make it easy for animators to add animation curves when doing a jump and the gradually increase the decrease means that the animation can run smoothly without any jittery animation.
Who is your target audience for your animations? My target audience for my animations that I have done appeals to all audiences. My animations that I have done like walking animation, I feel would apple to more of a older audience due to the lack of exaggeration and the animation looks more realistic of how any actually person would walk. While my moon walk animation would apple to all audiences due to the exaggeration of the moonwalk how it being animated to imitate Michel Jackson, which teenager, children and adult alike like his dance moves because of their unique and the fact it look like he sliding across the surface of the moon which looks cool to the eye and fun to watch.
what is rotoscoping?
Rotoscoping is animation technique that animators use to trace over live action footage, and projected frame by frame on to paper to produce realistic action. animators would project photographed live action images onto a glass panel and then trace over the image. The projection equipment is referred to as rotoscoping.
Reference to where I got information on what is rotoscoping?
https://blog.ed.ted.com/2017/05/31/animation-basics-what-is-rotoscoping/
https://en.wikipedia.org/wiki/Rotoscoping
Here is an example of an animations using Rotoscoping.

3dsk refences for my walk cycle:
https://www.3d.sk/video/show/id/391
here is my reference for my second animation cycle for my moonwalk. references is at 0:27 on this video.
here is my reference for my punching animation. Third animation that I have picked.

Feedback from colleague for my first animation (walk cycle)
Improvements for walk animation.
1)bobbing up and down motion a bit more.
2)Make shoulder and arm more smoother so it does not guttery forward.
3) The head needs to turn equal.
positive comments on walking animation
1) likes the motion of the feet when the foot is gradually put down.
2)the rotation of the hips are well in sync with the legs as they move.
3) the exaggeration of the walk adds personality.
Evaluation
What errors did you encounter while animating?while I was animating my punching animation my animation rotates on the spot unnaturally. I original planned so he moves by sliding it backwards when he prepares for the punch.
What else would you have animated?
Other idea’s that I would have considered to animated are…
Ninja run-( Naruto run)
Naruto Jutsu hand signs from the anime.
Taunt animation. Treating death animation.
Hadoken animation.
Rainbow kick- (Bruce Lee)
death animation
A flip spin in mid air
What do you feel you did well during your project? The thing that I feel I have done well within animation is understand the 12 principles and applying them to animations, and come up with creative animations and make them realistic and giving them depth and detail in every frame.
Why is animation important within games? animations is important in game to express emotions thought an action, which can be exaggerated to make it clear to a younger audience especial if its a game aimed at that audience. animators basic animation everything to the target audience like say a realistic animation would be to an older audience. it is important that the animation in the game has thought about this before their start animating, without animation cycles a game would look unnatural and lack lustre, animation is a very imaginative and can be portrayed to any character even give object character. it’s important to express this thought animation.
What would you have done differently if you were to start over? The thing that I would have differently for my animation’s is my time management seen as I did not know how to animation, it was a big learn curve to get pass and learn. I would have made a planed/ schedule at the start or check list so I can keep up with work,due to I am a bit behind on with my work. For my animation if I could start over I would change how I would do my own sketches of the reference to get a visual idea of the animation in my head.
Discuss other animation software available. The other animation software that are widely available to use for 3d and 2d Maya, Adobe flash, Adobe animate, blender, anime studio, Autodesk 3D Max, Adobe after effect, Synfig, Adobe Character Animator, Toonz, Cinema 4D,CrazyTalk, Pencil2D, RPG Maker, Unity. I used Maya to animation my 3d animation but these are alternatives, that I have mentioned above. their are other animations on software such as unity where animation is more focus on animation camera and putting it in different position this is know as linear animation.
How I did my walking animation in the software Maya.
Walking Animation.
1)

To start with I got the legs move by which as the first two frames that I did of him just move one foot in front of the other and move his hip in the direction of him walking meaning he while face off to the side seen in screen shot above. At the same time taking the weight of the right leg and when he puts it down the weight transfers to all the weight on the other leg while, very so slight angle his hip at a slanted angle. at the same time I drag the torso section of the body down and up to look as if he was bobbing while walking this is due to the character is stretch when put leg out and has he brings it in squashes, I did this over the 5 frames.
2)

I did the same process with the other side just in reverse. and made he put his foot down gradually for both side of his body heel first then toe after, as lift up the toe of the character are on the floor while the heel of the foot is raised up at an angle. this was over three key frames.
3)

This here is a 5 key frame walk cycle after I tricked the animation a bit after I have finish the actually walk.
4)

Next I had to animation the arm motion of then going back and forth by doing the left hand goes in for the right goes behind the character which has the first two frame for him gradually move his arm opposite to the legs.
5)
did the same with the other side and did it opposite to the right side his arm is in front and left arm behind opposite to left leg. I did this over 5 key frame of animation.
6
After doing his arm motion, I decided to move the head kind of bobbing left to right has he turns in that direction as you see from the screen shot his head is turn slightly to match the way he is turning.
7)

I continued the process the same on the other side. has he put his left leg out and he turns his body in that direction move his head with his torso. I did this on two of the frames of where his torso was face left and right. this was to give an accurate and realistic walk the same with him bobbing up and down using the squash and stretch animation technique.
8

I made some adjustments on the head i moved on to the hand not sure how hand move in relation to the body walk I experimented a bit with 2 frame until i found that the finger clenched in to a fist when walking and then relax and gradually open up as the arm swing back and forth opposite to the leg movement. Original I had very little movement in the hand only moving the fingers slightly.
9

I then focus on the hand motion I decided, after experiment that I would do, has he walking to clench a fist and the other hand gradually opens up as they swing back and forth. And move the wrist and back of the hand so it look natural and realistic movement not to exaggerated. final after I polished up my animation and tweaked it bit here and their until I was satisfied with the end result.
My final Walk Animation. (On SketchFab)
How I did my moon walk animation.
Moonwalk animation.
1)

For my second animation I decide to Michel Jackson moonwalk. similar to my walk animation I hand to do him walking backwards but I got up a reference to see how he move and who better that the man him self. I followed the reference carefully and cut apart it in to key frames of Machel him self. I decided the should be 5 frames in between each key frame. I began move him has he is walking like in the walk cycle but he drags his foot backwards to give that illusion. These are the 5 key frame of the start of my moon walk of him do that while as he foot go further back used the squash and stretch technique I made him bend his keen by pulling his torso down and up as he move to the other leg. I used want I learnt form my walk animation and applied it to this to my moon walk animation.
2
I move the hips straight after I was happy with the leg motion, so give it a bit move of a realistic motion other wise it would have look unnatural for him to be complete straight and not doing anything this his body like it the reference material his body is turned slightly.
3)

I then move on to the arm and copy the reference material on how he moves his arms of how he gradually extends his arm up way as he his doing the moon walk. I cut up my reference into its key frame of the arms a chosen what frame should be key framed. I did this with the head of how he slicks his neck out following the reference as closely as possibly and chosen which to key frame. Which is a round 12 I did the arm movement over.
4
This screen shot is my progression thought animating the arm which I decide to make around 12. What I realize after I did my animation I notice that the end animation was short and it was suppose to be slow in slow out but I think it was a bit short 6 frames for the end of my animation where he lows his arms and put his foot up to the original position of the first frame so it can cycle,Was a bit fast . If I could change one thing about my animation is make the end of my moon walk a bit long so it look more realistic and keeping with the realistic approach.
5)

Here is my progress at the end of my animation of moving my arms,.Of where raise his arm, copy Michel Jackson likeness from the reference martial. This was on my 10 frame of it building up to him rising his arm then declines for the rest of the frames then on his low his arm for the other 6 key frames and getting him to his original position of which I copy the first key frame so it can loop.
6)

After I manipulated the arm how I hand then I focus on the centre point of his body and how he rotates his hip and the level of when squashes and stretches his legs to get the bobbing motion to actually make the moon walk more exaggerated motion.
7
I animated the head and neck of the head stick out then coming back in again. I did this a key frame 5 and 10 while turn his head which look like when, I played the animation it was turning I an arc. Which I was happy with it, due to I had mimicked his likeness and the animation was starting to come together.
8
Then I work on moving the hands and copy the reference as he puts Michel Jackson puts his hand it a lot of pose, it was hard to tell with some of then. I played around with it and try different variety’s, Until I got the desired and fluid move of his hands of him so get the exaggeration of the moon even further and so it as the appeal.
9
Final After getting the appeal of the movement of my hand I edit my animation so it look more smooth and exaggeration in his walk and drag of his feet and made angle his foot more to give that illusion. and the way he puts his neck in and out has he is do the moonwalk. After a few edits to my moonwalk animation look complete.
Final Moonwalk Animation. (On Sketch Fab)
How I did my punching animation.
Punching animation.
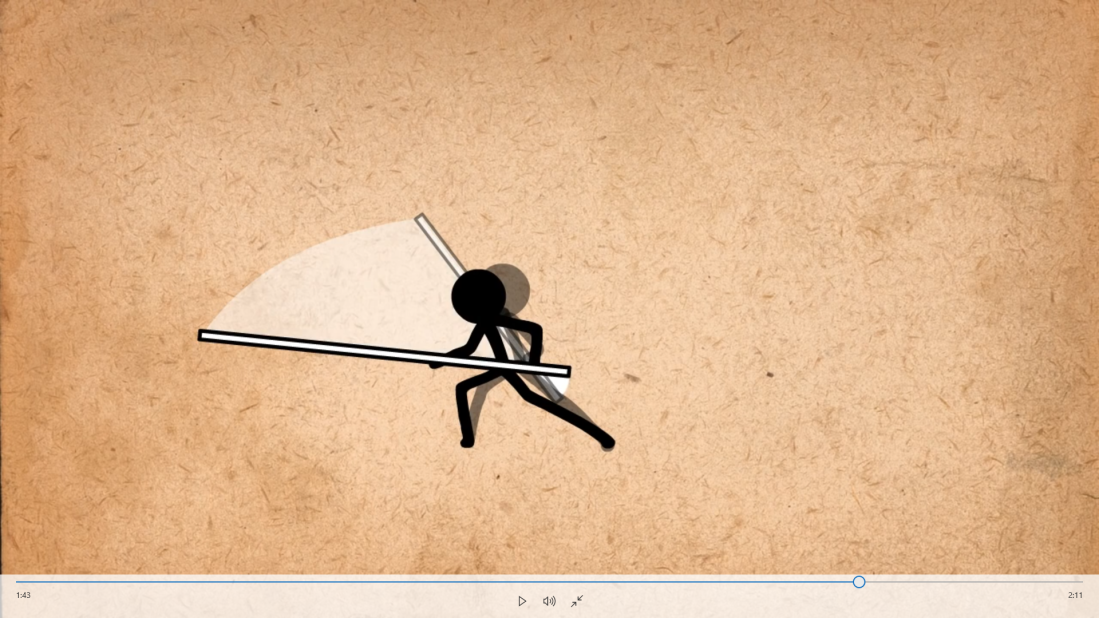
1

At the start of my punching animation I copy the refence of the first key frame being in a lent back stance with arms out fingers spread, separated legs which one slightly one in front this his because he is going to drag this foot back as he build up for the punch slow in slow out and a I used anticipation in the animation and made the key frame exaggerated of the other with an arced back . This is the frame that I will reuse to make my animation loop. This was the first 4 key frames of my animation, of him building up to the punch which is a total frame of 18 I separate the 1,and 2 key frame at an 8 frame gap this is where he is dragging his foot back and turn his low torso ready to lean into the punch at the same time moving the head with the torso direction while leaning in the head moves down so it looks like he is move to half of his body with the punch to make it look believable but at the same time exaggeration the motion. While with the other hand slow clenching into fist and pulling his arm it back as you see in the 2 screenshot. Of him moving to the side putting his fist head high while which was my forth animation
2
After the build of the punch next was to do the punch it need to be quick and fast so it had very little frame of the actually punch which as 4 frame in between the two key frame of the 4th and 5th then the next 2 frame has the follow thought of the punch while the rotation of the body which is where the secondary action come in which the turn and ration of the hip and torso to give that punch even more exaggerated.
3

After my punch and the follow thought I need to make a lengthy animation to get him back to his original first frame. So by follow the reference I did a half way leant back pose with is arm lose to his chest which is the recover for the punch pulling back his right leg leaning back with is back arc more that before in the 1st key frame and the torso move down so the keens are bent and move the keens to match the reference image. With is head angled down and shoulders raised. This pose is more dramatic due to the reference marital look like his hold is arm with his other hand but the quality of the reference was bad so it was hard to keep with the reference so I altered the key pose and got the pose as you see in the screen shot below. The frame in between the punch and this pose was 9 to get the slow in slow out.
4

near the end of my animation I had to copy the first animation to turn it into an animation cycle but unsure how many frame should be in between 7 key frame and my last one so I tested it out and experiment. I start with 4 frame which was way to quick from the transaction to the 7 and my final key frame, then try 5 in between the 7 key frame which was better but look as if the animation was still jittery, a bit as he put his arms down. So I decided to give it one more frame to fill that unsmooth bit in my animation of here it was jittery, which was near the end form the last key frame. I played the animation and analysed the part of where it was jittery and it look smooth so I kept it a 6 in between the final frame.
5)

The improvement’s I have made to my punching animation are is my character turn and a 90 degree, angle on the spot original. I want him to drag his foot back but must have accidently click something else. How I solve the problem I click the circles rig at the bottom of the floor of my character position that he was in was wrong and was different from the first frame. And why the character turn when I play my animation I must have click on that instead of the foot. I try to getting the same position as the same as the 1st key frame to fix the issue and the 3rd key frame has well also hand this problem I fix it now look like his dragging his foot back which is what I want. After the fix my punching animation is complete.
Final Punching Animation. (Sketch Fab).
Disclaimer
I do not own this reference material or the content it is show e.g. thought video, music, or images. This is purely for educational purposes. All right reserved and go to the respectful owners.
added work
What i could have gone on to animate? I could have gone on to animation my own original animation using sketches to for the key frames of the animation i was think of animating a taunt, run, ninja hand sign form Naruto, jogging, kick, flip, sitting, throwing, death animation, ideal animation. I have consider all these animation to do my main animation i was considered to do are taunt animation or a death animation before i wanted to do a punch animation and do a moonwalk animation, however i first considered the options of what to animated and brain storm ideas.
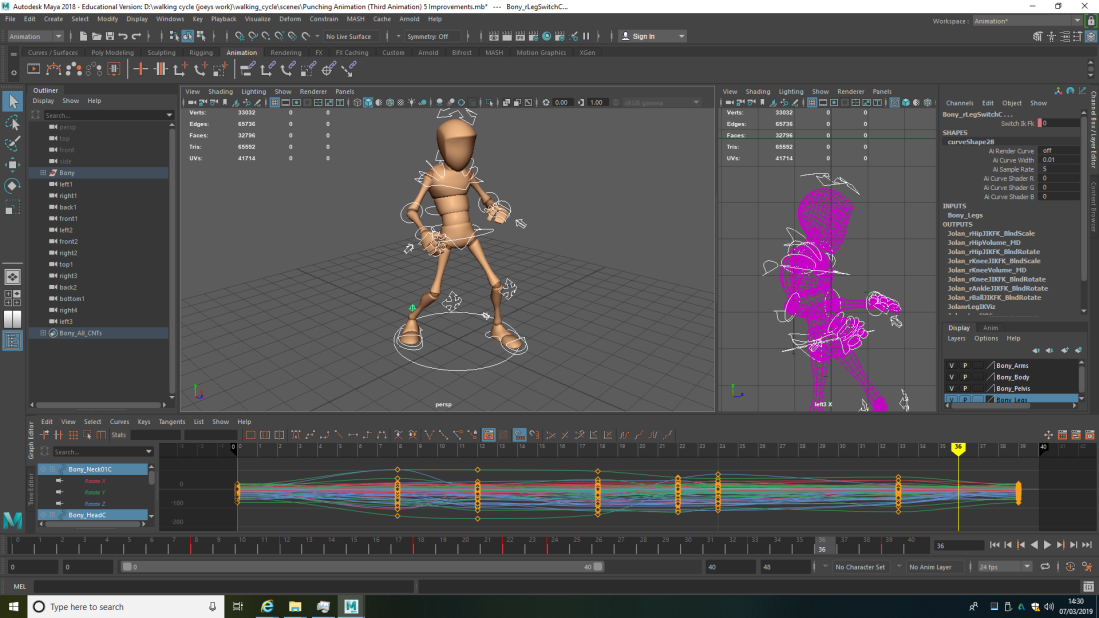
A time line of how you manipulate the key frames and using animation curves?
using the key line located at the bottom of the work space in my animation. you can drag the time and space of the time line by draggling making it bigger also the time is the measurement of the space between the animation being that if you where to put two key frames 1 on 3 and other on 6 that is each key frame of the movement of the 3D object in this case a 3D model dummy you can set any key frame on the time line which is the distance between each key frame the long the key frame are apart from each other the longer the animation and the short distanced shorter the animation. You can manipulate the animation curves on the time line, this in turn change the animation by the pecks of the animation by making them steeper, or shallow this will make the 3d dummy model move from x,y,z by adjusting the animation curves up and down which indicates +10 or -10 on the time line the animation curves and go either way. You can freely move the animation curve in the time line.
Here is the time line displaying the animation at key frames and the curves for the animation.